UI Tip - Box Model
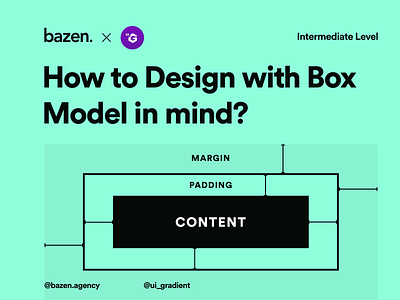
Understanding the basics of web as a medium can help guide us from an idea to a finished website faster and with fewer mistakes. - Tip by @StefanTosic @bazen. Design by @MarkoDostanic _ When we’re familiar with the technical details, we can make more informed decisions earlier in the process. Knowing what’s possible (or impossible) and which way is easier and faster to implement can significantly reduce time spent reworking and make developer handoffs happen more smoothly. - One of the most basic but integral concepts in designing for the web is the box model. - The box model is used to describe an element’s dimensions and structure. It is made up of four spacings: content box, padding box, border box, and margin box. - In this post, we explore how the box model works and how it’s implemented. 🔲🔳◾️ - If you have any additional questions, we are here to help! Let us know! 💕💕💕